
Smoother Rendering in Chrome
A little trick with some minor tradeoffs
* Click here to read our update to this post. *
Many web-developers struggle with the quality of chrome’s web font rendering. As web fonts become an industry standard in web-design, it is only a matter of time before chrome improves their webfont rendering. In the meantime, it would be nice to have a fix. You probably keep seeing little CSS tricks floating around out there involving a text-stroke, invisible shadows… even tilting the font 1 degree to force chrome to use anti-aliasing. Some tricks work well, but only on certain sizes. The problem is some of these tricks fail in the next release of Chrome, and/or worse, they don’t degrade well, wreaking havok on your website’s typography.
There is one little trick that you can do with some minor tradeoffs. The issue is created because chrome actually cannot render TrueType fonts with correct anti-aliasing. However, chrome still renders SVG files well. If you move the call for your svg file up in your syntax above the woff, chrome will download the svg and use it instead of the woff file.
Now, the trade-offs. There are three that I have found in testing:
- Safari will download the svg and the woff, causing one extra server hit. It you are cramped for performance, this trick may not be for you.
- SVG files are typically a tad larger than the woff file. Another tade-off that may be a big one if you are concerned about resources.
- When chrome does improve their TrueType rendering, you will need to revert your syntax back in order to take advantage of any TrueType features.
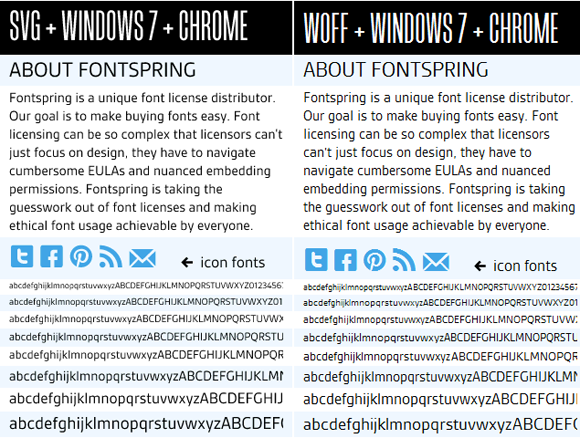
If these trade-offs are acceptable, then this little work-around might be for you. We are using it on our icon font for Fontspring.com. View this demo in Windows/chrome to check it out for yourself. Below are some screenshots as a comparison:
Live Demo
Because we all love demos: view a demo page.
Screenshot

Want to give it a try? Here is how to do it:
This is the Fontspring bulletproof syntax:
@font-face {
font-family: ‘MyWebFont’;
src: url(‘webfont.eot’);
src: url(‘webfont.eot?#iefix’) format(‘embedded-opentype’),
url(‘webfont.woff’) format(‘woff’),
url(‘webfont.ttf’) format(‘truetype’),
url(‘webfont.svg#svgFontName’) format(‘svg’);
}
The is the Fontspring bulletproof syntax modified to serve the svg first:
@font-face {
font-family: ‘MyWebFont’;
src: url(‘webfont.eot’);
src: url(‘webfont.eot?#iefix’) format(‘embedded-opentype’),
url(‘webfont.svg#svgFontName’) format(‘svg’),
url(‘webfont.woff’) format(‘woff’),
url(‘webfont.ttf’) format(‘truetype’);
}


